时隔 2 年的时间后,如今又再一次开始折腾自己的博客站点,看来是自己有点太躁动啦😂。在上海疫情期间也真有点压抑的,为了消除这份不安的情绪,决定参考
Hexo NexT
从零开始全面重构 NexT 主题,也在独自奋斗的2个多月断断续续时间里完成主体功能所有移植工作(其实一直想有人参与进来共建,直接跑到人家 Hexo NexT 用户群“呼喊”,但也是没有浪花泛起,只好是自己继续独立前行)。 这不乘着周末的时间,把自己的站点也是升级到最新开发的主题,同时也是为后续想升级旧版本 Hugo NexT 的用户打个样吧。
注意: 以下的操作记录,如果你已经熟悉
Hugo 使用,了解
Hugo NexT 主题相关配置,那么效果会更加好。 不熟悉也没有关系,你可以克隆
hugo-next-docs
项目进行参考,相信你会有所收获! ✊ 😄
配置更新
首先声明一下配置文件已经和旧版本完全不兼容,因此在配置主题时无须参考原来的配置,只须根据新版本主题提供
示例配置文件
里面的注释说明调整自己站点信息即可,如站点名称,标题,头像,菜单,评论等个性化设置。
主题默认提供的是单一配置文件的经典模式,可能很多人都会比较喜欢这样的简便风格,但个人还是更喜欢 Hugo 那种按目录进行分类管理的形式,不仅方便于环境的切换(默认使用develpment环境,直接执行hugo server命令即可),而且在本地开发时能有效的屏蔽某些配置参数泄漏,比如搜索引擎的KEY信息,整体的目录结构参考如下:
1
2
3
4
5
6
| config
├── _default ## 默认生产发布的配置文件
│ ├── config.yaml ## Hugo 引擎配置参数
│ ├── menus.yaml ## 站点菜单项
│ └── params.yaml ## 各类效果,组件参数配置
└── development ## 本地开发预览的配置文件(不上传到代码仓库)
|
当在本地运行 hugo server 命令预览站点时,会读取 development 文件夹里的参数配置。而当运行 hugo 命令生成全站静态文件时,会默认读取 _default 文件夹里的参数配置,这便实现开发环境与部署环境相互隔离,互不影响的完美效果!
注: 如果是从 Hexo 迁移过来的用户,那么本主题的配置文件兼容性可达 90% 以上 👍 。
文章拷贝
文章内容这块的默认情况下是无须任何的调整,新版本的主题文章头部参数设置与旧版主题是保持向下兼容的,包括之前是应用其他主题的文章也可以兼容(因为用的是标准的 FrontMatter 参数),因此一般情况下只要拷贝到 content 目录下相同的位置即可。
不过自己又稍微折腾了一下,原因是之前的文章都是在 content\posts 一个目录中并没有做好分类管理,想通过此次的升级重新整理下文章的分类,而且新版本的主题中已经可以支持多个自定义目录。另外之前的文章链接中都是带有日期想进一步缩短链接长度,而且也发现 Hugo 中有 aliases 功能特别的强大,无需担心之前 SEO 的链接无法正常访问,语法参考如下:
1
2
3
4
5
6
| title: "让 Nginx 将 HTTP 请求转发到 HTTPS 安全模式"
## 新的链接地址
url: blog/make-nginx-support-http-ssl-request.html
## 旧的链接地址
aliases:
- /2022/05/05/make-nginx-support-http-ssl-request.html
|
因此也用 Python 写了个小脚本进行自动生成新的链接地址,代码参考如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| def append_alias_fm(source, target):
"""在原来的博客文章中添加新的 aliases 变量
:param source: 原始目录
:param target: 目标目录
"""
for root,dirs,files in os.walk(source):
folders = root.split('\\');
t_sub_folder = ''
if len(dirs) == 0 and len(folders)>0:
t_sub_folder = folders[1]
t_sub_folder_path = os.path.join(target, t_sub_folder)
if not os.path.exists(t_sub_folder_path):
os.makedirs(t_sub_folder_path)
print("Current Folder: %s" % t_sub_folder)
for file in files:
with open(os.path.join(target, t_sub_folder, file), "wb+") as tf:
with open(os.path.join(root, file), "rb+") as sf:
print("Current File: %s" % os.path.basename(sf.name))
while True:
try:
line = sf.readline()
line_splits = line.decode().splitlines()
if len(line_splits) <= 0:
break;
line_str = line_splits[0]
if 'url' in line_str:
old_url = line_str.split(': ')[1]
new_url = old_url.split('/')[3]
if '"' in old_url:
old_url = old_url.strip('"')
new_url = new_url.strip('"')
tf.write(('url: blog/'+ new_url + '\r\n').encode())
tf.write(('aliases: \r\n - /'+ old_url + '\r\n').encode())
tf.write(sf.read())
break
else:
tf.write(line)
except:
print('Somethings wrong!!!')
traceback.print_exc()
break
|
修改后的文章经过测试都能正常的访问,发布上线后,通过搜索引擎检索到的旧链接地址都能正常的访问,并成功跳转到新的链接地址,不过为了 SEO 更加友好,还是同步把新的 sitemap.xml 文件重新提交给各个搜索引擎。
评论迁移
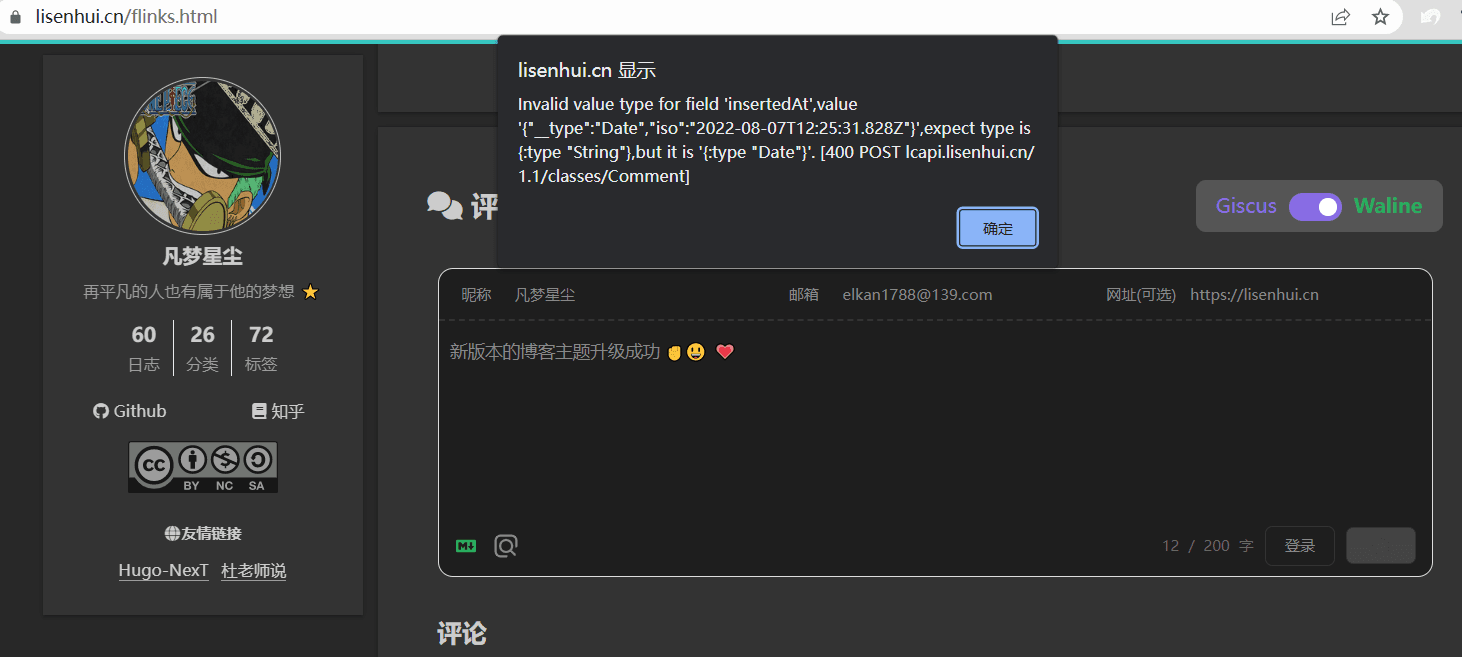
相比文章拷贝来说评论迁移就比较繁琐些,本博客一直使用的都是 Waline 评论插件,它提供了一个导入导出的功能,原以为只是将原文章地址进行替换后导入就可以。但结果是草率了,修改后的文件导入居然失败了,然后尝试换成了 LeanCloud 官方的导入功能便成功,本以为迁移工作到此就结束了,结果又来了如下问题:
真是无语至极呀,还好之前也处理过类似的情况,接着就又对数据一阵“魔改”,终于是搞定好了天下太平,评论功能也总算是恢复正常,自己发个板凳留念下。
在线搜索
新版本的主题支持 Alogia 在线搜索引擎,观察过不少站点(特别是一些文档类的网站都在使用),开发主题时也体验了下它的功能,觉得还是蛮不错的,搜索和响应速度也挺快的。 开发好后集成也是相对比较简单,只是多了个注册和上传索引文件的操作。原以为索引是自动根据站点路径生成,还好 Github 提供了 CI 支持,可以省去上传这步操作,直接实现流程的全自动化。 这里使用的是 Github Action 功能,脚本参考如下:
1
2
3
4
5
6
7
8
9
| - name: Upload Algolia Indexes
env:
ALGOLIA_APPID: ${{ secrets.ALGOLIA_APPID }}
ALGOLIA_ADMINKEY: ${{ secrets.ALGOLIA_ADMINKEY }}
ALGOLIA_INDEXNAME: ${{ secrets.ALGOLIA_INDEXNAME }}
ALGOLIA_INDEXFILE: "./public/algolia.json"
run: |
npm install --location=global @algolia/cli
algolia import -s $ALGOLIA_INDEXFILE -a $ALGOLIA_APPID -k $ALGOLIA_ADMINKEY -n $ALGOLIA_INDEXNAME
|
相比较于本地搜索功能,Algolia 还提供搜索分析的数据报告,能更好的帮你观测自己的站点和用户搜索行为。
发布测试
一切准备就绪那么接下来就发布上线,同样的原则能够自动化的坚决不手动,利用 Github Action 提供的功能,实现站点静态文件自动编译,发布等操作。还有一步重要的同步备份流程不能忘呀,也算是安全意识的一部分吧,便于后续不时之需,所以个有习惯把代码都同步到 Gitee 仓库,而且有网友开发 Gitee Pages 的刷新功能,又再次避免手动操作的麻烦,相当于是一次同时发布了 2 个站点,参考脚本如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| ## 同步到 Gitee 代码仓库备份
sync-2-gitee:
needs: deploy-site
runs-on: ubuntu-latest
steps:
- name: Sync Site Source
uses: wearerequired/git-mirror-action@master
env:
SSH_PRIVATE_KEY: ${{ secrets.RSA_PRIVATE_KEY }}
with:
source-repo: git@github.com:elkan1788/myblog-sources.git
destination-repo: git@gitee.com:lisenhui/myblog-sources.git
- name: Sync Site Build
uses: wearerequired/git-mirror-action@master
env:
SSH_PRIVATE_KEY: ${{ secrets.RSA_PRIVATE_KEY }}
with:
source-repo: git@github.com:elkan1788/elkan1788.github.io.git
destination-repo: git@gitee.com:lisenhui/lisenhui.git
## 刷新 Gitee Page 服务(备份站点)
reload-pages:
needs: sync-2-gitee
runs-on: ubuntu-latest
steps:
- name: Build Gitee Pages by GitAction
uses: yanglbme/gitee-pages-action@main
with:
gitee-username: ${{ secrets.GITEE_USERNAME }}
gitee-password: ${{ secrets.GITEE_PASSWORD }}
gitee-repo: lisenhui/lisenhui
branch: main
|
后续计划
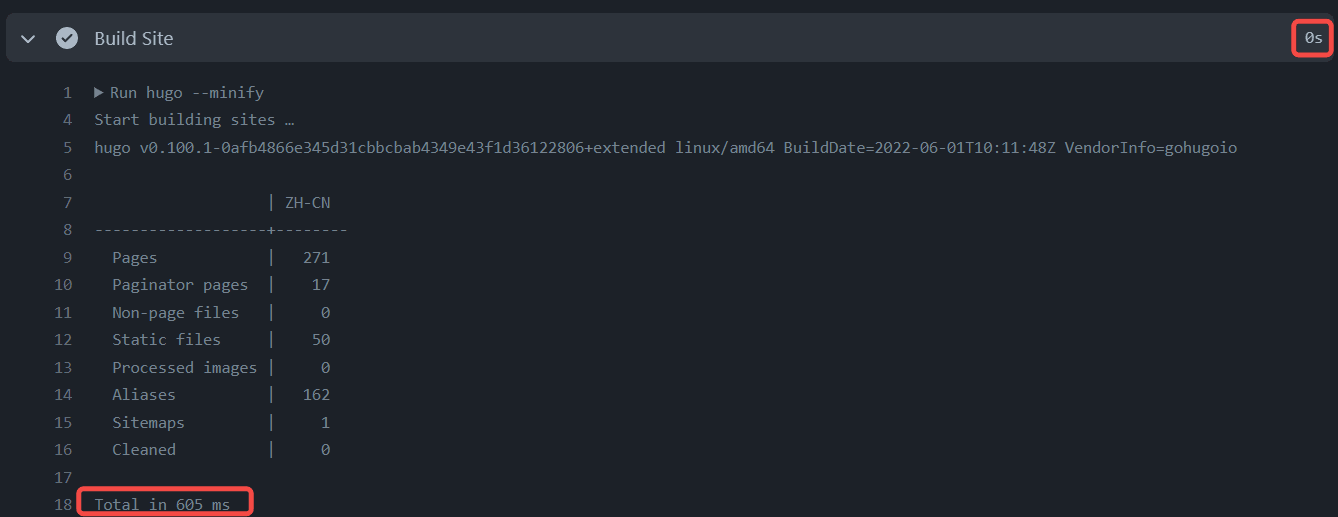
对比了下旧版本主题的编译速度,迁移至新主题后效率直接提升 4 倍以上,再配合 Hugo 引擎的性能表现,本博客现有的 270 个页面生成只需要 600ms ,结果就是一个字 “快”,也呼吁大家尽早迁移到新版本的主题上使用,不仅能享用新功能,还可以体验下那“快感”😄。 后面也会持续做好站点生成速度的优化,尽可能的提升到极限😁。
也希望能够吸引到更多的小伙伴们,一起参与进来共同建设 Hugo NexT 主题。
除了主题的开发工作外,也会做好博客内容的打造。 在此也感谢
杜老师
的“引荐”,才知道原来还有个叫做
十年之约
的博客友人们组织。 自己现也是
入会十年之约
,算是给自己立的 🚩,也相信自己能在博客运营上面一直地坚持下去。🎉